Um diese Einstellungen optimal einsetzen zu können sind ein erweitertes technisches Verständnis sowie HTML und CSS Kenntnisse hilfreich.
Ein Mega-Menü bezeichnet ein Navigations-Element, welches für einen ausgewählten Eintrag in der Hauptnavigation die automatisch erstellte Navigation durch eine manuell erstellte Darstellung ersetzt. Diese Anleitung beschreibt, wie ein Mega-Menü angelegt werden kann.
In dieser Dokumentation ist als Beispiel unter dem Hauptnavigationspunkt NEWS ein Mega-Menü hinterlegt.
Beim Erstellen eines Mega-Menüs sind folgende Punkte zu beachten:
- Zum Bearbeiten eines Mega-Menüs müssen Sie Template-Entwickler Berechtigungen haben.
- Ein Mega-Menü kann nur für einen Hauptnavigationspunkt im Kopfbereich angelegt werden.
- Das Mega-Menü ersetzt die automatisch erzeugte Navigation für den ausgewählten Hauptnavigationspunkt in der Desktop-Ansicht.

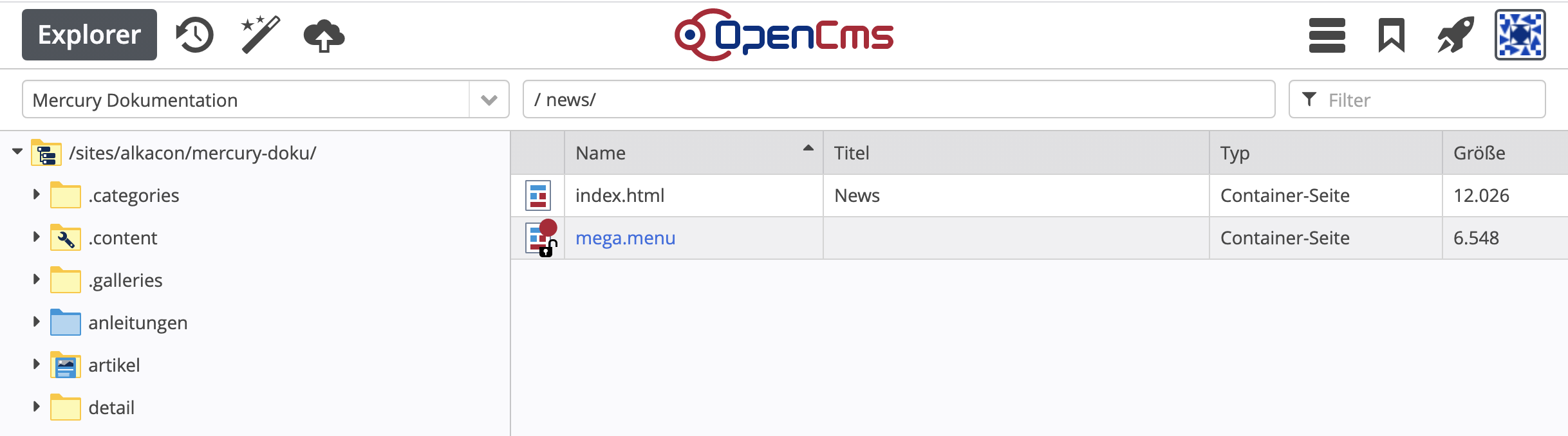
- Wechseln Sie in den Explorer.
- Gehen Sie in das Verzeichnis, das der Startpunkt der Navigation ist, zu dem Sie ein Mega-Menü erstellen möchten.
- Im Beispiel ist dies /de/news/.
- Erstellen Sie mit dem Zauberstab-Menü (oben links am Bildschirm) eine neue Ressource vom Typ Containerseite.
- Nennen Sie die neu erzeugte Containerseite exakt mega.menu.

- Klicken Sie im Explorer auf die neu angelegte Datei mega.menu.
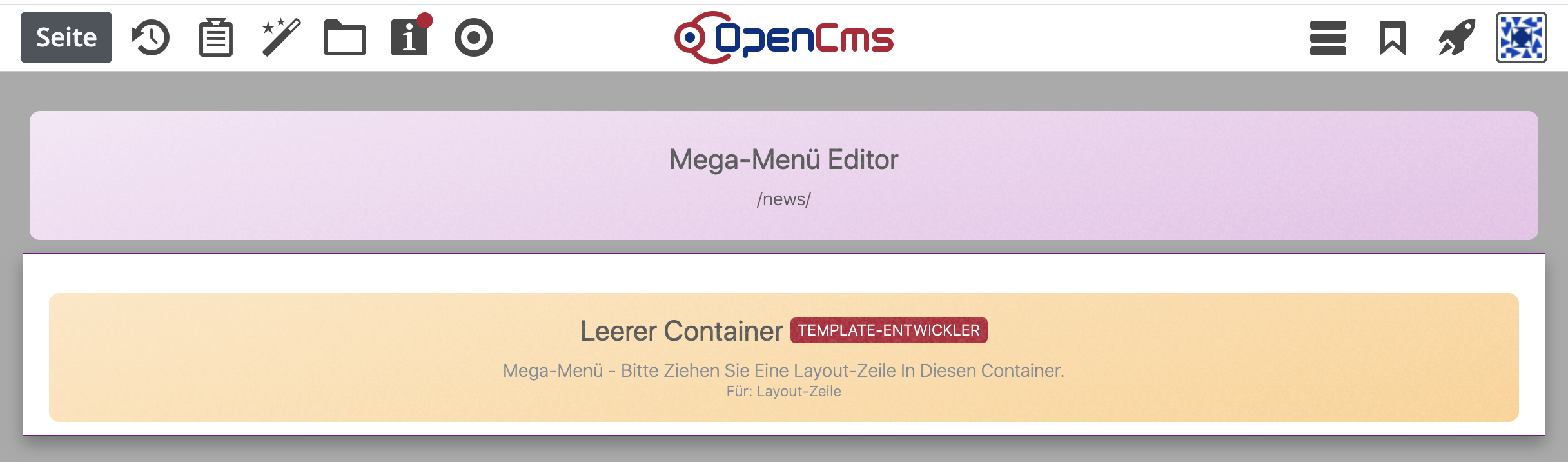
- Der Mega-Menü Editor wird geöffnet.
- Es wird nun ein leerer Container angezeigt.
- In diesen Container können Sie beliebige Layout-Zeilen ablegen, um Ihr Mega-Menü zu gestalten.

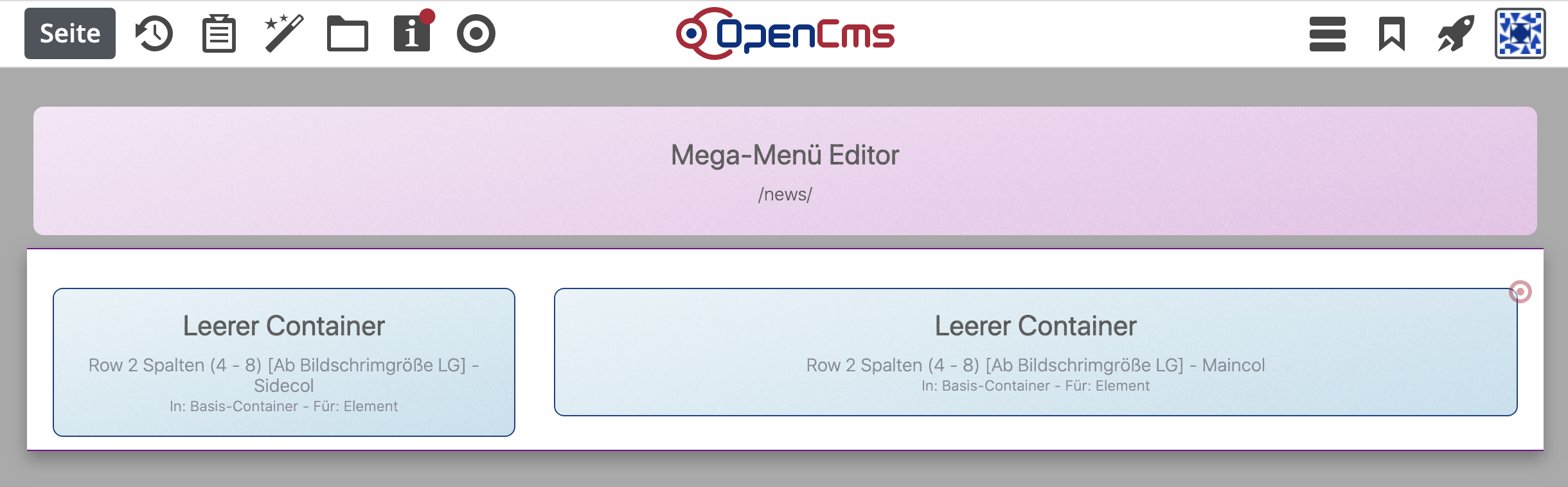
- In den meisten Fällen ist es vermutlich ausreichend, genau eine Layout-Zeile in das Mega-Menü zu ziehen.
- Verwenden Sie z.B. eine Row 4 Spalten (3-3-3-3) wenn Sie nur Menüeinträge einfügen möchten.
- Im Beispiel wurde eine Row 2 Spalten (4-8) verwendet.
- Ziehen Sie nun Inhaltselemente in die durch die Layout-Zeile erzeugten Container.

- Besonders geeignet für das Mega-Menü ist das Element Link-Sequenz in der Darstellung als Navigation.
- Sie können damit manuell genau festlegen, welche Links im Mega-Menü enthalten sein sollen.
- Auch das Element Navigation kann im Mega-Menü gut verwendet werden.
- Sie können auch alle anderen Elemente im Mega-Menü ablegen.
- Auf mobilen Geräten werden diese allerdings immer ausgeblendet.
Das Mega-Menü wird in der mobilen Ansicht automatisch ausgeblendet. Statt dessen erscheint die Navigationsstruktur, die sich unterhalb des durch das Mega-Menü ersetzten Navigationspunktes befindet.
Der Grund hierfür ist, dass Elemente im Mega-Menü in der mobilen Ansicht meist nicht zufriedenstellend dargestellt werden. Daher ist es in der Regel besser, das Mega-Menü in der mobilen Ansicht gar nicht zu verwenden und statt dessen die Navigationsstruktur anzuzeigen.
Falls Sie das Mega-Menü trotzdem in der mobilen Ansicht verwenden möchten, so können Sie hierfür die Eigenschaft mercury.mega.display direkt an der Mega-Menü Datei auf den Wert mobile setzen.